インスタグラムの画像をWordPressに埋め込む方法
誰かが投稿したインスタの素敵な画像を
自分のWordPressのブログに貼り付けたいと思ったとき
意外と簡単に出来ましたのでご紹介していきます。
プラグインも必要ありません。
インスタグラムの画像を元のサイズのまま埋め込む
埋め込みたい画像を表示させます。
右端にある「・・・」と3つ丸が並んでるボタンをクリックします。
以下の画面が表示されると思います。

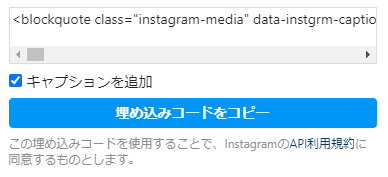
埋め込みをクリックし埋め込みコードをコピーをクリックします。

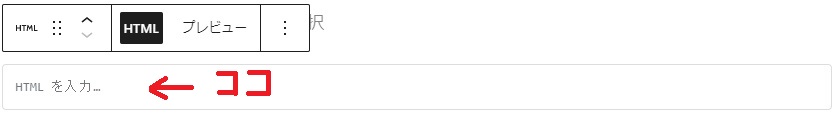
WordPressブログの記事内でブロックの追加ボタンを押しカスタムHTMLをクリックします。
HTMLを入力…となっている所に先程コピーしたコードを貼り付けます。

そのままでは画像は表示していませんがプレビューボタンを押せば確認できます。
もちろんそのまま公開してもちゃんと表示しています。
それでは実際に貼りつけてみます。
詰め込みコードをコピーする時に
キャプションを追加のチェックを外すとキャプション(説明文)なしになります。
以下が実際に貼り付けたものです。
ちょっとすっきりした印象になりました。
インスタグラムの画像をサイズを変更して埋め込む
ちょっとサイズが大きいなと思ったのでサイズ変更してみたいと思います。
埋め込んだコードを見てみます。
<blockquote class=”instagram-media” data-instgrm-captioned data-instgrm-permalink=”https://www.instagram.com/p/CHaPCvUDfgn/?utm_source=ig_embed&utm_campaign=loading” data-instgrm-version=”13″ style=” background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% – 2px); width:calc(100% – 2px);”><div style=”padding:16px;”> <a href=”https://www.instagram.com/p/CHaPCvUDfgn/? この後も長々と続きますが…….
数字を小さくしてみます。
max-width:540px;→max-width:300px;
小さく表示できました。
まとめ
以上になります。
思っていた以上に簡単に貼り付けることが出来ました。
ただ投稿者が画像を削除した場合、
ブログ内に貼り付けたものも削除され
表示が出来なくなってしまいます。
当たり前と言えば当たり前ですが
リンクエラーになっていないかマメにチェックしましょう。