カルーセルとは何か?
ブログを見てるとタイトル下(ヘッダー)に画像で記事が出てくるの
ありますよね?
WordPressで簡単に表示できないかな?って思って調べてみました。
まず”記事がクルクルしてるアレ”はカルーセルと言います。
カルーセルとは、回転台、回転木馬、回転コンベア、
カルーセルとは – IT用語辞典 e-Words
回転棚などの意味を持つ英単語。
Webページなどに設けられる画像などの表示領域で、
内容を左右に移動して切り替えられるものをこのように呼ぶ。
確かに回転木馬みたいですね。
早速設定しましょう。
カルーセルの設定方法
Cocoon設定→Cocoon設定と進みます。
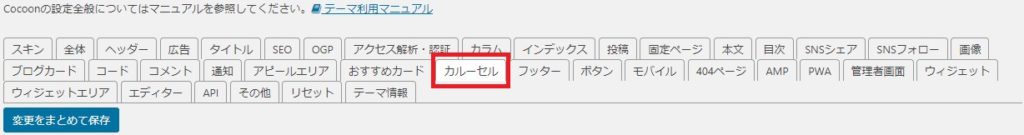
設定画面の中にあるカルーセルをクリックします。


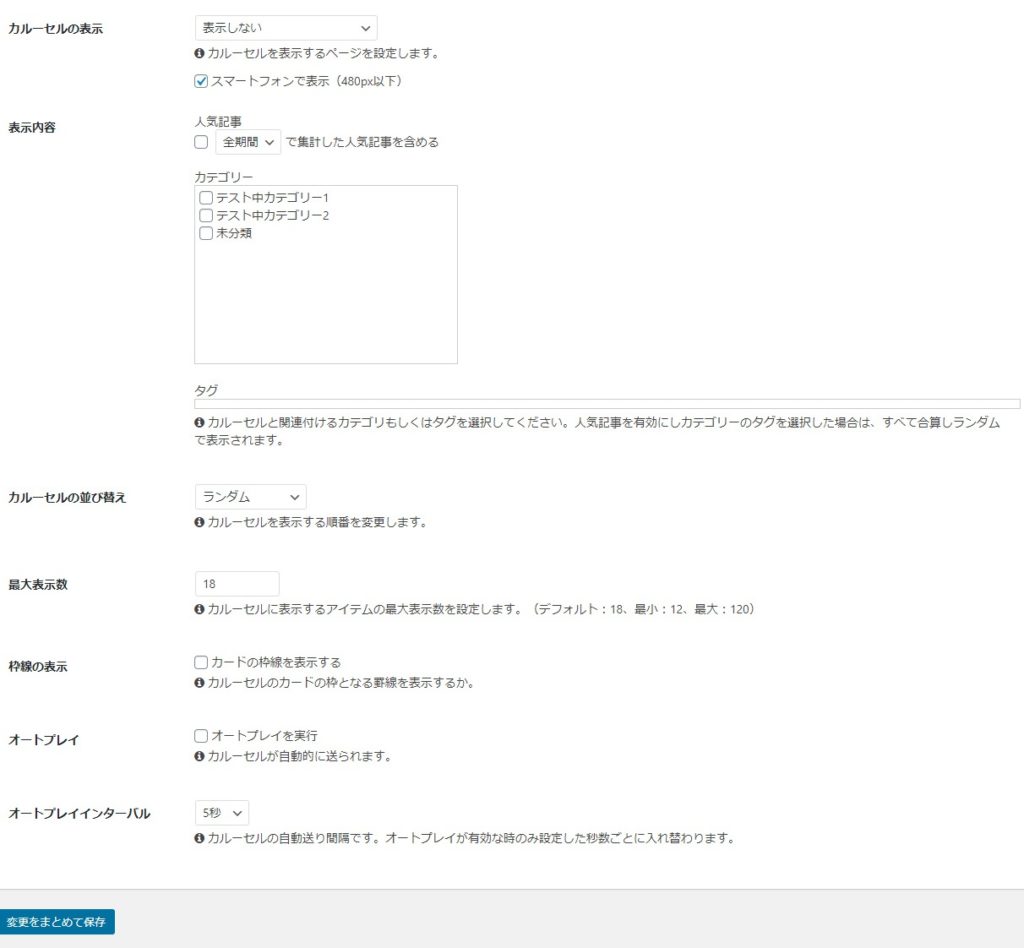
カルーセルをクリックすると以下の画面になります。

カルーセルの表示が表示しないになっていますので
お好みで選んでください。
今回はサイトのトップページだけに表示させたいので
フロントページのみで表示を選択しました。
表示内容で人気記事を表示するのかカテゴリーで選んで表示するのか
カテゴリーを選んで人気記事を表示するのかなど選べます。
以降の項目は特に変更せず初期設定のままでも
問題ないかと思います。
自動で回転させたい場合はオートプレイにチェックを入れて下さい。
オートプレイインターバルも初期設定のままで
特に問題ないと思いますが遅いな早いなと感じるようであれば
調整してください。
最後に変更をまとめて保存を忘れず押してください。
実際の表示を確認してみる
どうですか?
今回はサイトがまだ何も出来ていない状態だったので
アイキャッチ画像が表示してないですが
実際は表示していると思います。
以上で設定は終わりです。

カルーセルに不具合が発生している場合
画像が表示していない等うまくできていない場合
プラグインが原因になっている場合があります。
全てのプラグインを一度停止し一つずつ再開して
確認するという作業で原因を特定できるかもしれません。
ただし、あくまでも自己責任でお願いします。
まとめ
本来はもう少し難しい作業だと思いますが
Cocoonではものすごく簡単にカルーセル設置できました。
埋もれてしまっている記事や目立たせない記事などを
読んでもらいたいときに有効かと思います。
ぜひ活用してみて下さい。


