サイトを作成したらサイトマップを設置しましょう。
サイトマップとは?
サイトマップとはサイト内にどのようにコンテンツが配置してあるか
何が書いてあるのかという地図のようなものです。
サイトマップは大きく分けて2種類あります。
HTMLサイトマップ:サイトを訪問したユーザー向け
XMLサイトマップ:Googleなどの検索エンジンのクローラー用
ここでは、サイトを訪問したユーザー向けのHTMLサイトマップを作成しましょう。
プラグイン「PS Auto Sitemap」を利用すれば
簡単にサイトマップを作成することが出来ます。
PS Auto Sitemapをインストール
WordPress管理画面メニューの[プラグイン]→[新規追加]をクリック
PS Auto Sitemapを検索しインストールします。

今すぐインストール→有効化をクリックします。
これでインストールは完了です。

WordPress管理画面メニューの[設定]の中に[PS Auto Sitemap]があると思います。
PS Auto Sitemapの設定方法
固定ページの作成
先にサイトマップを表示するページを準備します。
サイトマップは投稿ページではなく固定ページに作成します。
WordPress管理画面メニューの[固定ページ]→[新規追加]をクリック
タイトルは「サイトマップ」など好きな名前で大丈夫です。
ブロック「カスタムHTML」を選択し以下のコードを記入。
<!-- SITEMAP CONTENT REPLACE POINT -->URLスラッグに「sitemap」など名前を記入。
公開します。
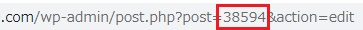
このときページ上部のURLに表示される
post=の後の数字をメモしておきましょう。
数字は人によって違います。

表示の設定
続いて設定画面に移動します。
WordPress管理画面メニューの[設定]→[PS Auto Sitemap]

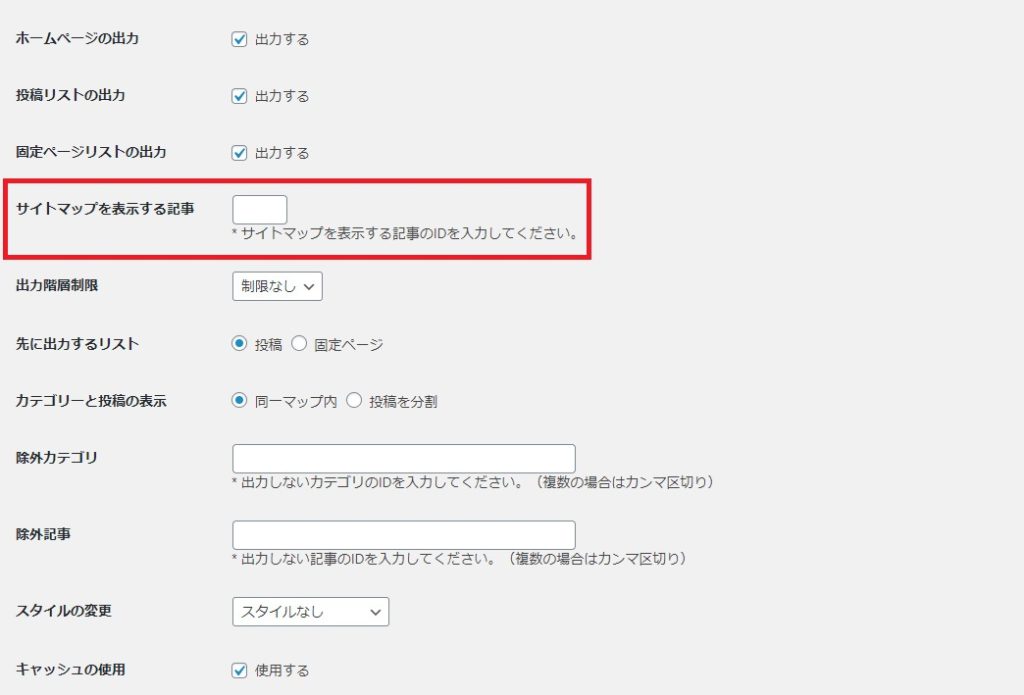
基本的にはデフォルトで問題ありませんが
表示させたくないカテゴリーを登録するなど細かい設定も可能です。
サイトマップを表示する記事の項目に
先程メモした数字を記入し変更を保存をクリックします。
サイトマップページをメニューに設置
WordPress管理画面メニューの[外観]→[メニュー]
固定ページの項目から作成したサイトマップのページに
チェックを入れメニューに追加をクリック
好みの順番に項目をドラッグしメニューを保存をクリック
実際に表示されているか確認しましょう。
訪問者向けHTMLサイトマップの設置については以上になります。
検索エンジン向けXMLサイトマップは
プラグイン「Google XML Sitemaps」で簡単に作成できます。
以下の記事を参考にして下さい。
まとめ
訪問者向けサイトマップを自動作成してくれる
プラグイン「PS Auto Sitemap」を設置しました。
サイトマップは古い記事など埋もれている記事を
掘り起こしてくれる便利なものなので
記事が増えてきたら設置した方が良いと思います。




